
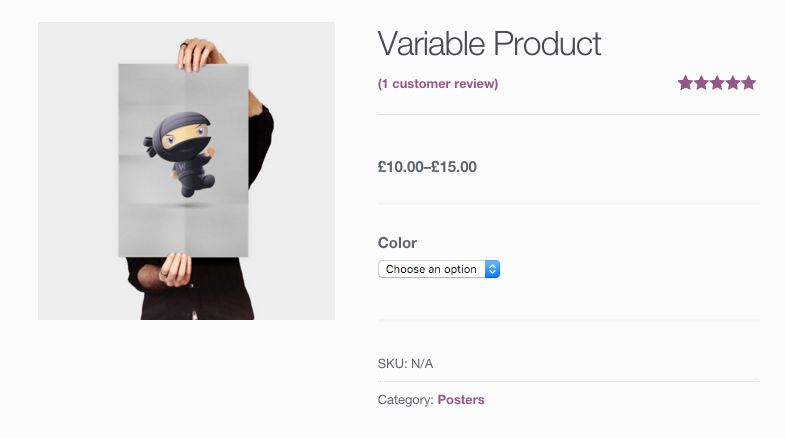
By default in WooCommerce, if a variable product has multiple prices available, the price will show a range like this:

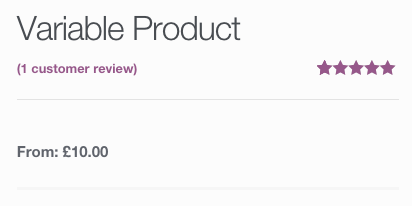
Before WooCommerce 2.1, this was shown a bit differently, with just “From: $x.xx”:

In some cases, it may be best to not show your customers the highest possible price. In fact, if you go over to Apple’s website, you will see them using the “From” structure in their prices. Like the old way better? Here’s a snippet by Gerhard that can change the variable product prices back to how they used to be. You should put this snippet, like all others, in your child theme’s functions.php file:
function wc_ninja_custom_variable_price( $price, $product ) {
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '' . $saleprice . ' ' . $price . '';
}
return $price;
}
add_filter( 'woocommerce_variable_sale_price_html', 'wc_ninja_custom_variable_price', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_ninja_custom_variable_price', 10, 2 );
Just want to show the base price without the “From:”? Simply remove both instances of “From:” in the above snippet.
Have something else in mind? Maybe “Starting at $x.xx”, or perhaps “From $x.xx to $x.xx”? Play around with the first snippet and see what you can come up with. Leave a comment if you can think of a configuration that could help increase sales!
Thanks a bunch Caleb! Worked just fine for me (while others people’s solutions found on the net did not). 🙂 Any ideas on how I can change the size and style of the font withOUT affecting the price in doing so? Thanks again for your efforts!
Hey Darren, glad I could help!
So what you would want to do here is add in a custom html tag around the text you want to change so you can target it specifically with CSS. Something like this:
sprintf( __( '<span class="price-text">From:</span> %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );Hi, I tried to post a coment before but I got an error, sorry If you get things twice.
I’ve tried your functions code to get rid of the variations and it works GREAT. Thanks so much. I see you’re suggesting a way to be able to target the “From:” text (only) by adding the custom tag, sorry if this is a very stupid question but I’m new at this, where would I have to enter this:
sprintf( __( ‘From: %1$s’, ‘woocommerce’ ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
in order to be able to target the “From:” element in my css? It doesn’t go in my theme’s functions.php as the variations code, does it?
The code I posted in the above comment would simply replace the similar line in the functions.php snippets from the post. So line 4 of the first snippet would be replaces with the above line of code two comments up.
Thanks so much for sharing it! I had found other suggested ways eleswhere but didn’t seem so clean, and where old posts. The fact that you work (or worked I don’t know if you still do) with Woothemes makes me trust you knew what you were doing. Works perfect! THANK YOU from Argentina.
Hi Vicky,
Awesome, glad you were able to find a solution to what you need. (And yep, I do still work for WooThemes, though from within Automattic now) 🙂
What if I want to remove from price only for the products in certain categories? 😀
Hey Danijel,
Sorry, your comment ended up in the spam somehow!
The $product object is getting passed into the function, so you could use that to get the product’s ID, then use this to get the categories: https://developer.wordpress.org/reference/functions/get_the_terms/.
So now you should have an array of categories, so then loop through them to conditionally alter the price structure 🙂
Hi Caleb.
What my client wants, and actually makes sense is that the price will show range at the beginning, but when you click on the variations – the range itself should change to the variation price.
Right now the variation price that I pick shows below the variation drop down, but that is less logocal then replaing the variation prices to the actual price of the selected variation instead of it.
Do you think you can help me in that?
Thank
Guy
Hi Guy,
This is possible, but a bit more complicated. The variation prices are shown via javascript: https://github.com/woothemes/woocommerce/blob/master/assets/js/frontend/add-to-cart-variation.js#L165
So you would need to add in some custom JS to replace the this div with the variation price: https://github.com/woothemes/woocommerce/blob/master/templates/single-product/price.php#L30
Thanks!!!!!
I will try ad do that 🙂
Hello Caleb,
Thank you a lot for the solution, work as expect.
Have a nice day!
Hi,
Thank you for your solution. I tried it and it works but it is not showing tax after the price. Any advice how to make it show tax also?
Thanks
You can use the settings at WooCommerce > Settings > Tax to control this: http://cld.wthms.co/bSH0/vZ00nP7a
Hi Caleb, thanks for your useful snippet. Unfortunately the suffix configured in WooCommerce > Settings > Tax is not showing up while your filters are in use, on Variable Products only.
What’s the code I can add to avoid the filters removing the default suffix?
Thank you.
Ok, found a solution after a little bit. Would modify the snippet as follows (please have a check!):
if ( $price !== $saleprice ) {
$price = ‘
‘ . $saleprice . ‘‘ . $price . ”;}
$price_display_suffix = get_option( ‘woocommerce_price_display_suffix’ );
$price_display_suffix = ‘ ‘ . $price_display_suffix . ”;
$price .= $price_display_suffix;
return $price;
}
Not work on woocomerce 2.5.5
Working for me on 2.5.5: http://cld.wthms.co/15Tc0/DodJsp1T. Maybe your theme or another plugin is also trying to modify the price?
Hi,
To show the “From” label before the minimum price is what I am looking for. I have added the first snippet to to the functions php file in my child theme. I do not see any difference. I am using the latest wp woocommerce versions with the kallyas theme.
I have also tried it with the twenty sixteen theme and still no “From” appears
Does any other option fave to be enabled?
Thanking you,
Jim
Hi,
I have opted to remove the price all together as per the small snippet on Gerhard page
Thank you
Jim
Hello Caleb. Thanks for the great code. Is it possible to hide the “from XXX” on the actual product page. So when you look in the category it will show “from XX” and when you go into the product page, the price range will be hidden and you will only see the price tag below the dropdown selection?
Best Regards,
Rasmus
Yep, this is possible to do. You can either hide the price with some custom CSS, or remove the price from the single product page hook. You will only want to do this on variable products though I think?
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );`Your coding works great. I just want to confirm that the above code will remove the variation price. If so, where should I put this custom CSS.
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_price’, 10 );
Hey Tasha,
That will remove the price on all products I believe (variation and single).
Also, that is not CSS, it’s PHP. Here is a guide on how to add it to your theme correctly: https://www.skyverge.com/blog/add-custom-code-to-wordpress/
Thanks for the correction. I’m totally green when it comes to CSS or PHP. Thanks for the article too. I’ll check it out.
Hi Caleb,
This is great, now there is only one thing I need for a project if you see http://uptownie101.com/shop/apparel/bottoms/the-comfortably-numb-trousers/
You will notice that the variation price is shown twice. One on top that stays that way and one just above add to cart button that changes depending in the variation price. Is there any way to hide the below price and show only one price that changes depending upon the variation selected.
I’d really appreciate any help.
Regards
This is possible to do, but will take some further customization. I have this written down for a future blog post 🙂
For all people out there that use the plugin Woocommerce extra product options – Go to Woocommerce > Settings > Extra product options (TAB) > Display (TAB) > “uncheck: Include option pricing in product price” or the code as shown in the main post won’t work! 🙂 Have a nice day!
Hi Caleb!
Wow, this indeed seems the BEST info on the subject… I am not a coder so i have some questions on how to incorporate that snippet, BUT, maybe there is just a simple way, to NOT SHOW THE PRICE AT ALL under the item name when there is a variable product, and thus show the options only where you have a chance to choose via drop down menu? (I add the different prices in the description, to make it clear).
I would really appreciate any info on this, hoping it is an easy adjustment…
Thank you!
Hi!
I managed to solve this, and removed the variable price altogether. I used info i found AND your info to figure it out. Thank you!
I was just wondering if there were a typo in your sample code above. You’re using get_variation_regular_price to set the sale price instead of get_variation_sale_price:
// Sale Price
$prices = array( $product->get_variation_regular_price( ‘min’, true ), $product->get_variation_regular_price( ‘max’, true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( ‘From: %1$s’, ‘woocommerce’ ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
Hello, I’m selling a product kit on my website, 12 products sold for 300 dollars, I need the price of my variation to be 300 dollars, and the main price that is shown at the top, is the unit price of it, which It’s 25 dollars, can you help me please?
I’m planning an article on this soon. Here’s a similar snippet: https://gist.github.com/WPprodigy/bc9992c483186b9dcea67822e15ff871
Enter in your product ID for the conditional, but just rewrite the whole price like this:
$price = ‘$25/unit’;
Thank you!
And if you need “max” price instead the following code does the trick:
Thank you so much, it was magic snippet. Excellent work hats off to Caleb Burks, you are a star.
Great piece of code – thanks!
Just wondering if there’s a way of targeting a specific variable price? I have a range of products, with the cheapest being a free sample. Instead of ‘From: £0.00’ displayed, could I chose another variable price and have ‘From: £26.00’ instead?
Many thanks in advance!
Hi! No need to get back to me – I’ve sorted it!
Thanks again.
ok i got it and now it works fine ! if i want to translate the “from” to french “à partir de” and knowing i am using WPML could you help me with that i’m sure this could be great to know for many people out there ! anyways thank you so much for your code !!